7.6. Czat (cz. 3)¶
Poniższy materiał koncentruje się na obsłudze szablonów (ang. templates) wykorzystywanych w Django. Stanowi kontynuację projektu zrealizowanego w scenariuszu Czat (cz. 2).
Na początku pobierz archiwum z potrzebnymi plikami
i rozpakuj je w katalogu domowym użytkownika.
7.6.1. Szablony¶
Zapewne zauważyłeś, że większość kodu w szablonach i stronach HTML, które z nich powstają, powtarza się albo jest bardzo podobna. Biorąc pod uwagę schematyczną budowę stron WWW jest to nieuniknione.
Szablony, jak można było zauważyć, składają się ze zmiennych i tagów.
Zmienne, które ujmowane są w podwójne nawiasy sześciokątne {{ zmienna }},
zastępowane są konkretnymi wartościami. Tagi z kolei, oznaczane notacją
{% tag %}, tworzą mini-język szablonów i pozwalają kontrolować logikę budowania treści.
Najważniejsze tagi, {% if warunek %}, {% for wyrażenie %}, {% url nazwa %}
– już stosowaliśmy.
Spróbujmy uprościć i ujednolicić nasze szablony. Zacznijmy od szablonu
bazowego, który umieścimy w pliku ~/czatpro3/czat/templates/czat/baza.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!-- czatpro3/czat/templates/czat/baza.html -->
<!DOCTYPE html>
<html lang="pl">
<meta charset="utf-8" />
<head>
<title>{% block tytul %} System wiadomości Czat {% endblock tytul %}</title>
</head>
<body>
<h1>{% block naglowek %} Witaj w aplikacji Czat! {% endblock %}</h1>
{% block komunikaty %}
{% if messages %}
<ul>
{% for komunikat in messages %}
<li>{{ komunikat|capfirst }}</li>
{% endfor %}
</ul>
{% endif %}
{% endblock %}
{% block tresc %} {% endblock %}
{% if user.is_authenticated %}
{% block linki1 %} {% endblock %}
<p><a href="{% url 'czat:wyloguj' %}">Wyloguj się</a></p>
{% else %}
{% block linki2 %} {% endblock %}
{% endif %}
{% block linki3 %} {% endblock %}
</body>
</html>
|
Jest to zwykły tekstowy dokument, zawierający schemat strony utworzony z
wymaganych znaczników HTML oraz bloki zdefiniowane za pomocą tagów mini-języka
szablonów {% block %}. W pliku tym umieszczamy stałą i wspólną strukturę stron w serwisie
(np. nagłówek, menu, sekcja treści, stopka itp.) oraz wydzielamy bloki,
których treść będzie można zmieniać w szablonach konkretnych stron.
Wykorzystując szablon podstawowy, zmieniamy stronę główną, czyli plik
index.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- czatpro3/czat/templates/czat/index.html -->
{% extends "czat/baza.html" %}
{% block naglowek %}Witaj w aplikacji Czat!{% endblock %}
{% block linki1 %}
<p>Jesteś zalogowany jako {{ user.username }}.</p>
<p><a href="{% url 'czat:wiadomosc' %}">Dodaj wiadomość</a></p>
<p><a href="{% url 'czat:wiadomosci' %}">Lista wiadomości</a></p>
{% endblock %}
{% block linki2 %}
<p><a href="{% url 'czat:loguj' %}">Zaloguj się</a></p>
<p><a href="{% url 'czat:rejestruj' %}">Zarejestruj się</a></p>
{% endblock %}
|
Jak widać, szablon dziedziczy z szablonu bazowego – tag {% extends plik_bazowy %}.
Dalej podajemy zawartość bloków, które są potrzebne na danej stronie.
Postępując na tej samej zasadzie modyfikujemy szablon rejestracji:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!-- czatpro3/czat/templates/czat/rejestruj.html -->
{% extends "czat/baza.html" %}
{% block naglowek %}Rejestracja użytkownika{% endblock %}
{% block tresc %}
{% if not user.is_authenticated %}
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Zarejestruj</button>
</form>
{% endif %}
{% endblock %}
{% block linki1 %}
<p>Jesteś już zarejestrowany jako {{ user.username }}.</p>
{% endblock %}
{% block linki3 %}
<p><a href="{% url 'czat:index' %}">Strona główna</a></p>
{% endblock %}
|
Ćwiczenie: Wzorując się na podanych przykładach zmień pozostałe szablony tak, aby opierały się na szablonie bazowym. Następnie przetestuj działanie aplikacji. Wygląd stron nie powinien ulec zmianie!

7.6.2. Style CSS i obrazki¶
Nasze szablony zyskały na zwięzłości i przejrzystości, ale nadal pozbawione są elementarnych dla dzisiejszych stron WWW zasobów, takich jak style CSS, skrypty JavaScript czy zwykłe obrazki. Jak je dołączyć?
Przede wszystkim potrzebujemy osobnego katalogu ~czatpro/czat/static/czat.
W terminalu w katalogu projektu (!) wydajemy polecenie:
~/czatpro3$ mkdir -p czat/static/czat
~/czatpro3$ cd czat/static/czat
~/czatpro3/czat/static/czat$ mkdir css js img
Ostatnie polecenie tworzy podkatalogi dla różnych typów
zasobów: arkuszy stylów CSS (css), skrypów Java Script (js)
i obrazków (img).
Teraz przygotujemy przykładowy arkusz stylów CSS ~/czatpro3/czat/static/czat/css/style.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | body {
margin: 10px;
font-family: Helvetica, Arial, sans-serif;
font-size: 12pt;
background: lightgreen url('../img/django.png') no-repeat fixed top right;
}
a { text-decoration: none; }
a:hover { text-decoration: underline; }
a:visited { text-decoration: none; }
.clearfix { clear: both; }
h1 { font-size: 1.8em; font-weight: bold; margin-top: 20px;}
h2 { font-size: 1.4em; font-weight: bold; margin-top: 20px;}
p { font-szie: 1em; font-family: Arial, sans-serif; }
.fr { float: right; }
|
Do podkatalogu ~/czat/czat/static/czat/img rozpakuj obrazki z podanego
archiwum.
Teraz musimy dołączyć style i obrazki do szablonu bazowego baza.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!-- czatpro3/czat/templates/czat/baza.html -->
{% load staticfiles %}
<!DOCTYPE html>
<html lang="pl">
<meta charset="utf-8" />
<head>
<title>{% block tytul %} System wiadomości Czat {% endblock tytul %}</title>
<!-- dołączamy arkusz stylów: -->
<link rel="stylesheet" type="text/css" href="{% static 'czat/css/style.css' %}" />
</head>
<body>
<h1>{% block naglowek %} Witaj w aplikacji Czat! {% endblock %}</h1>
{% block komunikaty %}
{% if messages %}
<ul>
{% for komunikat in messages %}
<li>{{ komunikat|capfirst }}</li>
{% endfor %}
</ul>
{% endif %}
{% endblock %}
{% block tresc %} {% endblock %}
{% if user.is_authenticated %}
{% block linki1 %} {% endblock %}
<p><a href="{% url 'czat:wyloguj' %}">Wyloguj się</a></p>
{% else %}
{% block linki2 %} {% endblock %}
{% endif %}
{% block linki3 %} {% endblock %}
<!-- wstawiamy obrazki: -->
<div id="obrazki">
<img src="{% static 'czat/img/python.png' %}" width="300" />
<img src="{% static 'czat/img/sqlite.png' %}" width="300" />
</div>
</body>
</html>
|
{% load staticfiles %}– ten kod umieszczamy na początku dokumentu; konfiguruje on ścieżkę do zasobów;{% static plik %}– za pomocą tego tagu wskazujemy lokalizację arkusza stylów w atrybuciehrefznacznika<link>, który umieszczamy w sekcji<head>za znacznikiem<title>.Ten sam tag służy do wskazywania ścieżki do obrazków w atrybucie
hrefznacznika<img>. Kod z linii 5-8 umieszczamy na przed znacznikiem zamykającym</body>.

Ćwiczenie: W szablonie bazowym stwórz block umożliwiający
zastępowanie domyślnych obrazków. Następnie zmień szablon rejestracja.html
tak, aby wyświetlał inne obrazki, które znajdziesz w podkatalogu czat/static/img.
Tip
Tag {% load staticfiles %} musisz wstawić do każdego szablonu,
najlepiej zaraz po tagu {% extends %}, w którym chcesz odwoływać
się do plików z katalogu static.

7.6.3. Java Script¶
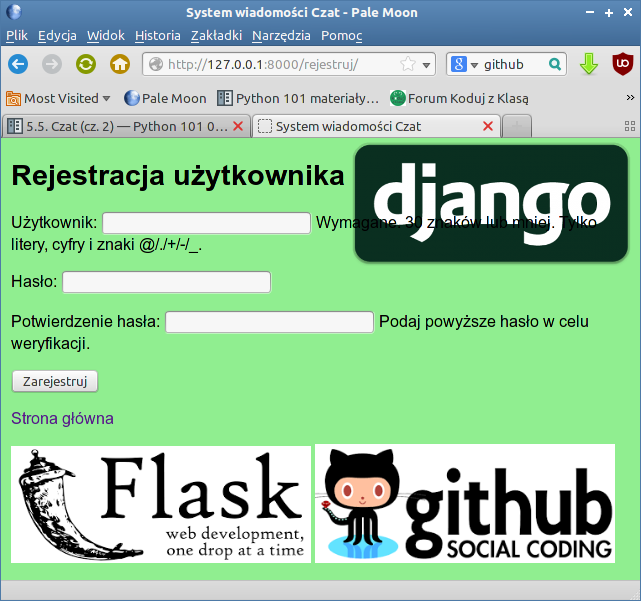
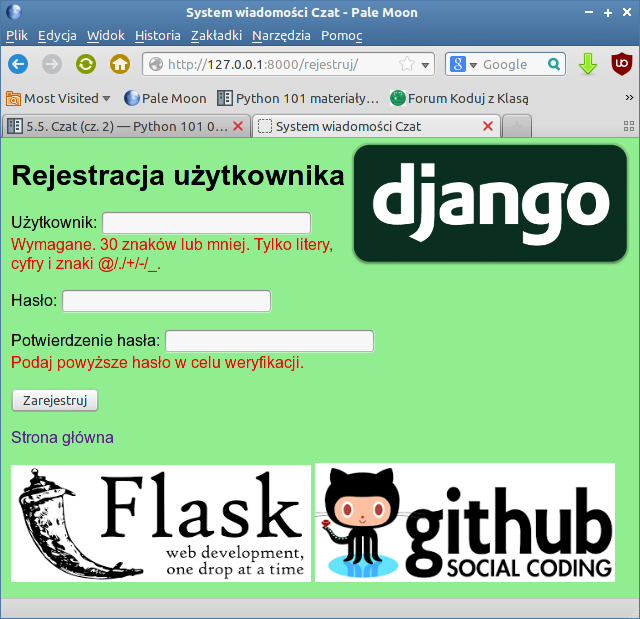
Na ostatnim zrzucie widać wykonane ćwiczenie, czyli użycie dodatkowych obrazków. Jednak strona nie wygląda dobrze, ponieważ treść podpowiedzi nachodzi na logo Django (oczywiście przy małym rozmiarze okna przeglądarki). Spróbujemy temu zaradzić.
Wykorzystamy prosty skrypt wykorzystujący bibliotekę jQuery.
Ściągamy archiwum i rozpakowujemy do katalogu
static/js. Następnie do szablonu podstawowego baza.html
dodajemy przed tagiem zamykającym </body> znaczniki <script>,
w których wskazujemy położenie skryptów:
1 2 | <script type="text/javascript" src="{% static 'czat/js/jquery.js' %}"></script>
<script type="text/javascript" src="{% static 'czat/js/czat.js' %}"></script>
|
Po odświeżeniu adresu /rejestruj powinieneś zobaczyć poprawioną stronę:

7.6.4. Bootstrap¶
Bootstrap to jeden z najpopularniejszych frameworków, który z wykorzystaniem języków HTML, CSS i JS ułatwia tworzenie responsywnych aplikacji sieciowych. Zintegrowanie go z naszą aplikacją przy wykorzystaniu omówionych mechanizmów jest całkiem proste.
Na początku ściągamy archiwum zawierające pliki
tworzące framework i rozpakowujemy je w dowolnym katalogu, np. Pobrane.
Powstanie folder o nazwie bootstrap-3.3.6-dist. Pliki z podfolderu css
z rozszerzeniem *.css kopiujemy do katalogu static/czat/css, pliki z podfolderu
js kopiujemy do katalogu static/czat/js, natomiast podfolder fonts
kopiujemy do katalogu static/czat.
Tip
W systemie LxPup, którego używamy na szkoleniach, najłatwiej rozpakować
archiwum do bieżącego katalogu klikając go w menedżerze plików raz,
następnie naciskając CTRL+E i klikając dwa razy OK.
Do kopiowania plików otwieramy drugą kartę menedżera plików skrótem CTRL+T.
W pierwszej karcie po zaznaczeniu kopiujemy pliki naciskając CTRL+C, w drugiej
po wejściu do właściwego katalogu docelowego, np. ~/czatpro3/czat/static/czat,
wklejamy skrótem CTRL+V.
Aby zaznaczyć kilka plików ułożonych nie po kolei, należy je klikać z wciśniętym klawiszem
CTRL. Aby zaznaczyć wszystkie pliki, naciśnij CTRL+A.
Aby przejść do katalogu nadrzędnego w menedżerze plików kliknij ikonę
strzałki w górę lub naciśnij ALT+UP lub BACKSPACE.
Po skopiowaniu plików należy ich wersje skompresowane (mają w nazwie min)
dołączyć do szablonu baza.html za pomocą odpowiednich znaczników HTML-a
i tagów {% static %}. Ważna przy tym jest kolejność ich dołączania.
Aby sprawdzić poprawność dołączenia Bootstrapa dopiszemy też kilka klas
w znacznikach <img> definiujących wyświetlanie obrazków. Nanieś
więc pokazane poniżej zmiany:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!-- czatpro3/czat/templates/czat/baza.html -->
{% load staticfiles %}
<!DOCTYPE html>
<html lang="pl">
<meta charset="utf-8" />
<head>
<title>{% block tytul %} System wiadomości Czat {% endblock tytul %}</title>
<!-- dołączamy arkusz stylów: -->
<link rel="stylesheet" type="text/css" href="{% static 'czat/css/bootstrap.min.css' %}" />
<link rel="stylesheet" type="text/css" href="{% static 'czat/css/bootstrap-theme.min.css' %}" />
<link rel="stylesheet" type="text/css" href="{% static 'czat/css/style.css' %}" />
</head>
<body>
<h1>{% block naglowek %} Witaj w aplikacji Czat! {% endblock %}</h1>
{% block komunikaty %}
{% if messages %}
<ul>
{% for komunikat in messages %}
<li>{{ komunikat|capfirst }}</li>
{% endfor %}
</ul>
{% endif %}
{% endblock %}
{% block tresc %} {% endblock %}
{% if user.is_authenticated %}
{% block linki1 %} {% endblock %}
<p><a href="{% url 'czat:wyloguj' %}">Wyloguj się</a></p>
{% else %}
{% block linki2 %} {% endblock %}
{% endif %}
{% block linki3 %} {% endblock %}
<!-- wstawiamy obrazki: -->
<div id="obrazki">
{% block obrazki %}
<img src="{% static 'czat/img/python.png' %}" width="300" class="img-thumbnail img-circle" />
<img src="{% static 'czat/img/sqlite.png' %}" width="300" class="img-thumbnail img-circle" />
{% endblock %}
</div>
<script type="text/javascript" src="{% static 'czat/js/jquery.js' %}"></script>
<script type="text/javascript" src="{% static 'czat/js/bootstrap.min.js' %}"></script>
<script type="text/javascript" src="{% static 'czat/js/czat.js' %}"></script>
</body>
</html>
|
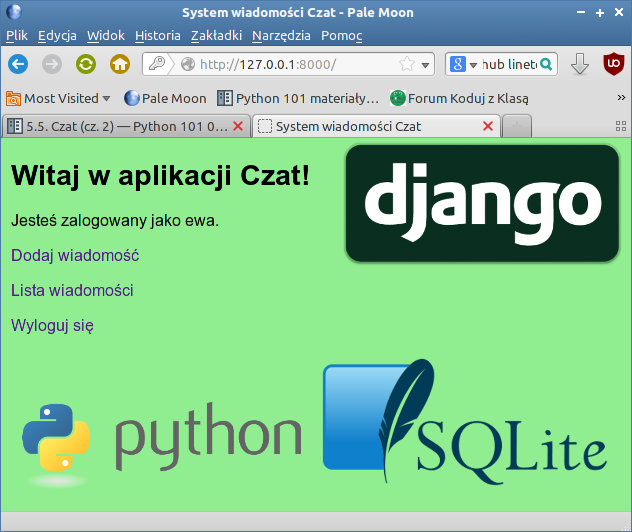
Po poprawnym wykonaniu operacji wejdźmy na stronę główną aplikacji. Powinniśmy zobaczyć obraz podobny do poniższego:

cdn.
7.6.5. Materiały¶
- O Django http://pl.wikipedia.org/wiki/Django_(informatyka)
- Strona projektu Django https://www.djangoproject.com/
- Co to jest framework? http://pl.wikipedia.org/wiki/Framework
- Co nieco o HTTP i żądaniach GET i POST http://pl.wikipedia.org/wiki/Http
Źródła:
 Materiały Python 101
udostępniane przez
Centrum Edukacji Obywatelskiej na licencji
Creative Commons Uznanie autorstwa-Na tych samych warunkach 4.0 Międzynarodowa.
Materiały Python 101
udostępniane przez
Centrum Edukacji Obywatelskiej na licencji
Creative Commons Uznanie autorstwa-Na tych samych warunkach 4.0 Międzynarodowa.
| Utworzony: | 2017-09-08 o 19:38 w Sphinx 1.4.5 |
|---|---|
| Autorzy: | Patrz plik “Autorzy” |